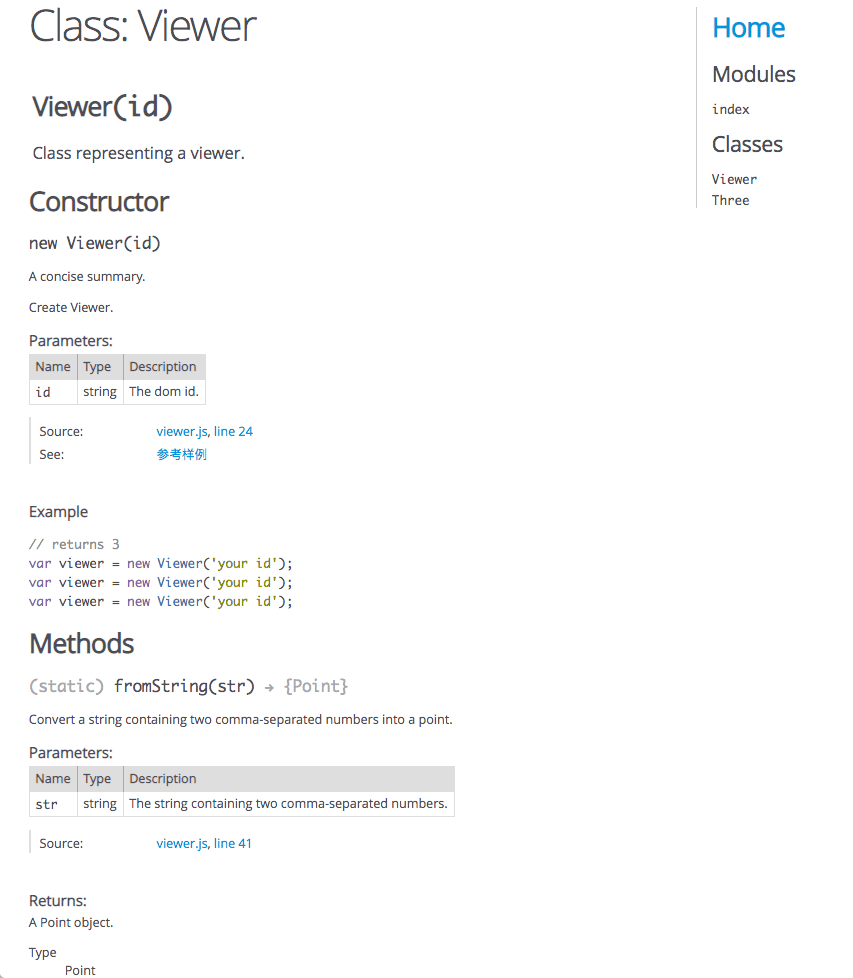
JSDoc 是根据 JavaScript 文件中的注释信息,生成静态文件的工具,使用简单方便。
在使用 JSDoc 时,发现无法定义指向项目内的链接。@link 和 @see 语法创建内联标签连接到文档中的其它项 或 外部URL,无法使用相对路径连接到项目内的地址,但可以通过自定义插件实现该功能。
plugins/demo.js 文件中内容如下:
|
|
conf.json 文件中内容如下:
|
|
命令
|
|

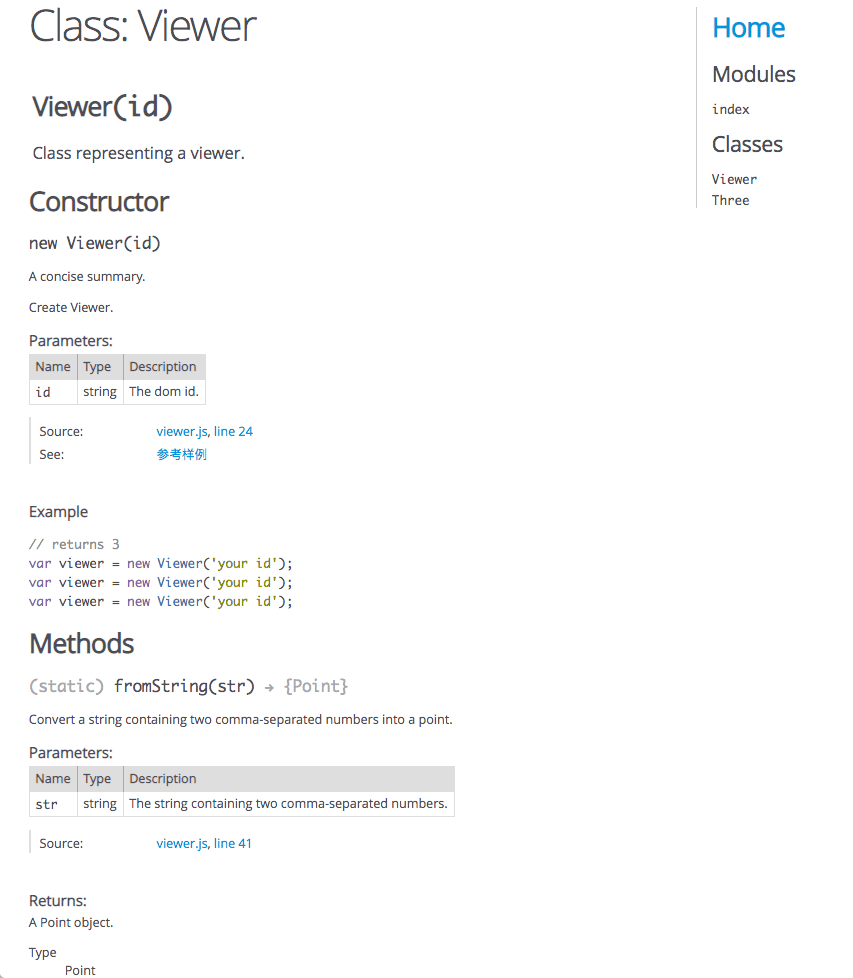
JSDoc 是根据 JavaScript 文件中的注释信息,生成静态文件的工具,使用简单方便。
在使用 JSDoc 时,发现无法定义指向项目内的链接。@link 和 @see 语法创建内联标签连接到文档中的其它项 或 外部URL,无法使用相对路径连接到项目内的地址,但可以通过自定义插件实现该功能。
plugins/demo.js 文件中内容如下:
|
|
conf.json 文件中内容如下:
|
|
命令
|
|