简介
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
采用网格布局的区域,称为”容器”(container)。容器内部采用网格定位的子元素,称为”项目”(item)。项目只能是容器的顶层子元素,不包含项目的子元素。Grid 布局只对项目生效。Grid 布局的属性分成两类,一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。
容器里面的水平区域称为”行”(row),垂直区域称为”列”(column)。行和列的交叉区域,称为”单元格”(cell)。划分网格的线,称为”网格线”(grid line)。
容器属性
display
display: grid 指定一个容器内部采用网格布局,块级元素display: inline-grid 指定一个容器内部采用网格布局,行内元素
容器设为网格布局以后,子元素(项目)的 float、display: inline-block、display: table-cell、vertical-align 和 column-* 等设置都将失效。
大小
grid-template-columns 属性设置每一列的列宽grid-template-rows 属性设置每一行的行高grid-auto-columns 属性设置浏览器自动创建的多余网格的列宽grid-auto-rows 属性设置浏览器自动创建的多余网格的行高
有时候,一些项目的指定位置,在现有网格的外部。这时,浏览器会自动生成多余的网格,以便放置项目。如果不指定 grid-auto-columns 和 grid-auto-rows 这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
(1) 绝对单位或百分比
|
|
(2) repeat()
|
|
(3) fr
表示比例关系,可以与绝对长度的单位结合使用
|
|
(4) minmax()
表示长度就在这个范围之中
|
|
(5) auto
表示由浏览器自己决定长度
|
|
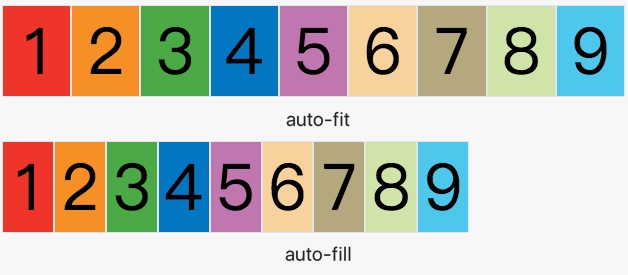
(6) auto-fit
限制单元格的最小宽度,如果容器宽度足够就平均分配剩余空间给每个子元素
|
|
(7) auto-fill
限制单元格的最小宽度,如果容器宽度足够保留剩余空间,不进行分配
|
|

(8) 网格线名称
使用方括号,指定每一根网格线的名字,同一根线可以有多个名字
|
|
间距
grid-column-gap 属性设置列间距grid-row-gap 属性设置行间距grid-gap: <grid-row-gap> <grid-column-gap> 合并简写形式
|
|
区域
grid-template-areas 指定”区域”(area),一个区域由单个或多个单元格组成,如果某些区域不需要利用,则使用”点”(.),每个区域的起始网格线,会自动命名为 区域名-start,终止网格线自动命名为 区域名-end
|
|

顺序
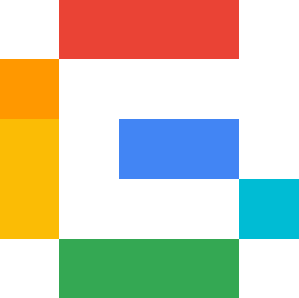
grid-auto-flow 默认值是 row,即”先行后列”,也可以将它设成 column,表示”先列后行”;row dense 表示”先行后列并且尽可能紧密填满”,column dense 表示”先列后行并且尽量填满空格”
容器对齐
justify-content 属性是整个内容区域在容器里面的水平位置(左中右)align-content 属性是整个内容区域的垂直位置(上中下)place-content: <align-content> <justify-content> 合并简写形式
|
|
项目对齐
justify-items 属性设置单元格内容的水平位置(左中右)align-items 属性设置单元格内容的垂直位置(上中下)place-items: <align-items> <justify-items> 合并简写形式
|
|
合并简写
grid-template 属性是 grid-template-columns、grid-template-rows 和 grid-template-areas 的合并简写形式
grid 属性是 grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns 和 grid-auto-flow 的合并简写形式
项目属性
位置
grid-column-start 属性设置项目左边框所在的垂直网格线,值为数字或网格线的名字grid-column-end 属性设置项目右边框所在的垂直网格线,值为数字或网格线的名字grid-row-start 属性设置项目上边框所在的水平网格线,值为数字或网格线的名字grid-row-end 属性设置项目下边框所在的水平网格线,值为数字或网格线的名字
上面四个属性的值可以为数字、网格线的名字,也可以使用 span 关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。使用这四个属性,如果产生了项目的重叠,则使用 z-index 属性指定项目的重叠顺序。
grid-column: <grid-column-start>/<grid-column-end> 属性是 grid-column-start 和 grid-column-end 的合并简写形式grid-row: <grid-row-start>/<grid-row-end> 属性是 grid-row-start 和 grid-row-end 的合并简写形式grid-area 属性指定项目放在哪一个区域,值可为区域名称或 <row-start> / <column-start> / <row-end> / <column-end> 的合并简写形式
对齐
justify-self 属性设置单个单元格内容的水平位置(左中右)align-self 属性设置单个单元格内容的垂直位置(上中下)place-self: <align-self> <justify-self> 合并简写形式
|
|