超全面的UI设计规范整理汇总(包含iPhone X适配)
APP启动页该如何适配
关于APP适配的经验总结
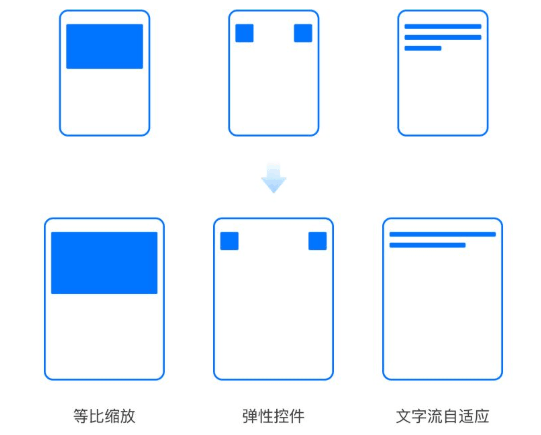
适配只跟倍率相关,同一倍率下,界面上的间距、文字大小、icon大小是一样的,不同的只是屏幕显示内容的宽度和高度不同,元素的间距不同。在适配的时候通常会遵循三个适配原则:等比缩放、弹性控件、文字流自适应。

通用
iOS 严格规定了各个栏的高度,这个是必须遵守的
| 设备 | 分辨率 | 状态栏 | 导航栏 | 标签栏 | 主页指示器 |
|---|---|---|---|---|---|
| iPhone SE | 640×1136px | 44px | 88px | 98px | – |
| iPhone 6s/7/8 | 750×1334px | 44px | 88px | 98px | – |
| iPhone 6s/7/8 Plus | 1242×2208px | 66px | 132px | 147px | – |
| iPhone X (@3x) | 1125×2436px | 132px | 132px | 147px | 102px |
| iPhone X (@2x) | 750×1624px | 88px | 88px | 98px | 68px |
- 垂直方向的间距固定
- 首焦图等图片需按比例适配
- 水平方向屏幕两边间距固定,中间元素间距等宽
- 切片命名的通用规范是,界面功能状态.png
- 状态栏、导航栏、标签栏是平台的基础控件,需单独处理,不在适配的范围内
移动端单屏页面适配
超出部分裁剪
- 保持图片比例不变,屏幕高度固定,裁剪左右超出屏幕部分
- 设置屏幕内图片裁剪比例,裁剪左右超过屏幕部分
- 底部区域高度固定,图片根据剩余高度适配进行裁剪
- 屏幕宽度固定,高度根据最大屏幕比来设计,主要信息区域在最小屏幕比里即可,根据不同的屏幕,对图片高度进行裁剪
为不同比例配图
- App 启动页中有部分启动页通常是一张静态图,例如默认启动页、新手引导图,不常进行更改,为了更好的效果,可以为不同比例的手机屏幕单独配图
使用切图弹性适配
- 将页面内容分为多个图片,进行布局,提供开发四套切图(@2x、@3x、_xh、_xxh),然后根据屏幕倍率进行弹性适配
图文分离
- 图片使用等比例放大裁剪,文字需要根据页面位置定位