我们的项目中是使用 TypeScript 写代码,通过 rollup 编译成 javascript,在微信开发者工具打开 build 后的目录,即可运行,开发模式下在每次保存完代码后都会进行编译。仍使用 yarn add xxx 集成第三方 package,在使用 import 引入第三方依赖的时候,会将第三方文件打包进去,因此不用特殊处理。当然如果没有必要引用或者没有必要全部引用的,尽量不引用或引用局部文件,防止将所有文件都打包进去最终超过 2M 的限制。
请注意因为使用了 ts,再引入第三方 package 时,有时 ts 校验会报错,可以关闭一次编辑器重新打开确认一下是否真的有校验错误,我在引入 moment 时就遇到了这个问题,第一次引入时有校验报错,第二天再试时就好了。
编译后 process.env.NODE_ENV 的报错
使用 rollup 编译后的文件,在微信开发者工具中运行时,会由于没有 process 变量但引用了 process.env.NODE_ENV 而报错。解决办法是使用 rollup-plugin-replace 插件,在 rollup.config.js 配置文件中添加如下代码即可。
|
|
编译后 whatwg-fetch 中 this 为 undefined 的问题
项目中有安装包依赖了 whatwg-fetch,由于小程序既不是浏览器环境也不是 node 环境,其中使用的 this 编译后变成了 undefined。解决办法是在 rollup.config.js 配置中间中指定 whatwg-fetch 上下文即可,但这个上下文要是小程序中无需定义而存在的上下文,经过试验可使用 global 变量。代码如下。
|
|
集成 Redux、Redux-Persist、Graphql、Apollo-Client
yarn add redux redux-persistyarn add apollo-client graphql-tag
Redux的使用参考官方文档即可。小程序中不能使用 react-redux,为了能够像以前 react 使用 redux 一样在小程序中使用 redux,我参考了 小程序 Redux 绑定库,将其中的 warning.js、shallowEqual.js、wrapActionCreators.js、connect.js、Provider.js 简单修改为 ts 文件集成到项目中,就可以用使用 react-redux 的方式使用 redux 了。
在使用的过程中,connect 在 Page 上使用没有问题,但小程序中 Component 使用 connect 没有效果,这是因为 Component 的声明周期中没有 onLoad、onUnload,有的是 attached、detached 方法,因此修改 connect.ts 文件,通过传入固定参数 type 为 Component 来决定使用哪两个生命周期方法,这样支持了 Component 也能通过 connect 使用 redux。
使用 redux-persist 可以将 store 的整个数据保存到指定的 storage 中,如浏览器的 LocalStorage、react-native 的 AsyncStorage 等。将微信 storage 的 api 进行封装,也可直接使用redux-persist-weapp-storage,可指定使用微信的 storage。参考 redux-persist 的文档,将 store 存储到 storage 可使用 persistStore 方法,或将 active 置为 true 在每次 store 变化时都保存到 storage 中。但在程序初始化时将 storage 中保存的数据放入 store 的操作在文档中没找到,官方提供的方式是针对 react 组件的,我自己找了两种可以达到该效果的方式,一种是直接从 storage 中读出数据,另一种是使用 getStoredState 读出数据,具体代码参考下面。
Apollo-Client 默认是使用 fetch 进行网络请求的,但是小程序中没有 fetch,只能使用 wx.request 进行网络请求,在官方文档也没有找到可以自定义或传入 fetch 的方式。后来查了源码,在 new ApolloClient 的 networkInterface 参数中可以传入 query 参数,这样将 wx.request 进行封装通过 query 参数传入,就可以使用 Apollo-Client 进行网络请求了。在我们的项目中有使用轮询的需求,使用的是 Apollo-Client 的 watchQuery 方法,因为每次需要指定 pollInterval 参数,感觉不太方便管理,因此对 watchQuery 的使用进行了封装,具体代码参考下面。
现在虽然能使用 Apollo-Client 进行网络请求了,但还没有办法直接拿到请求返回的结果,在 Web 端是使用 react-apollo 的 compose 将请求结果通过 props 传入组件,但是小程序无法使用。目前我使用了两种不是很好的方式临时解决的这个问题,如果是 mutation,直接使用 then 来拿到返回结果,如果是 query,是在 mapPropsToState 中,使用 Apollo-Client 的 readQuery 拿到请求的返回结果,进行处理后传入 Page 的 data。
主要代码如下:
configureStore.ts
storage.ts
warning.ts
shallowEqual.ts
wrapActionCreators.ts
connect.ts
Provider.ts
config.ts
createApolloClient.ts
发起 query 的示例如下:
|
|
|
|
发起 mutation 的示例如下:
|
|
|
|
集成 Lodash
yarn add lodash-esyarn add -D @types/lodash-es
import debounce from ‘lodash-es/debounce’;
…
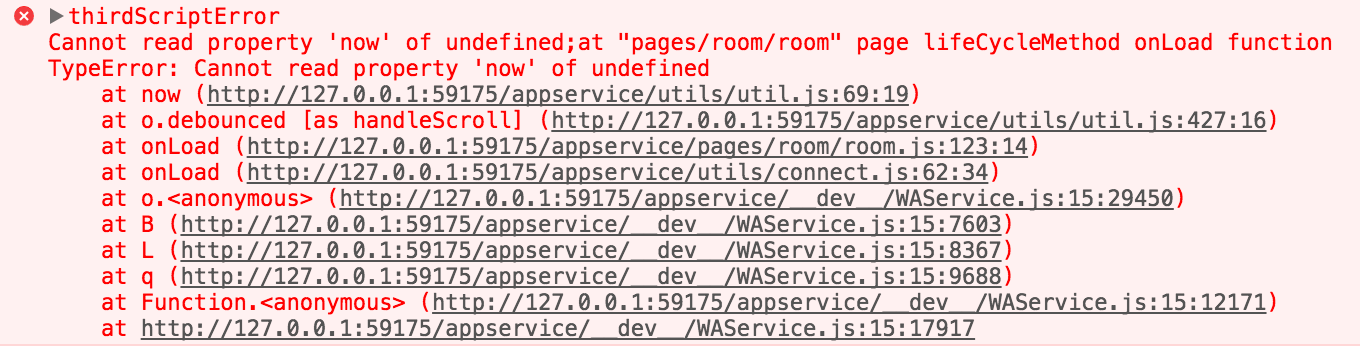
在使用的地方局部引用即可。在使用 debounce 方法时,会报下图所示的错误。原因是小程序没有全局的 window 对象,但查看源码只要有全局 self、global 之一即可,通过 console 输出看到小程序有 global 对象,因此在 app.ts 中添加如下代码,之后就可以正常使用 lodash 了。
|
|