Web端环境
安装 Homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"安装 Node
brew install node
brew install nvm
vim ~/.profile,添加以下命令12export NVM_DIR=~/.nvmsource $(brew --prefix nvm)/nvm.shsource ~/.profile1234$ nvm ls-remote 查看 所有的node可用版本$ nvm install xxx 下载你想要的版本$ nvm use xxx 使用指定版本的node$ nvm alias default xxx 每次启动终端都使用该版本的node安装 Yarn
brew install yarn全局安装 babel-cli
yarn global add babel-cli安装 Mongo
brew install mongo安装 git
brew install git注册服务并启动
brew services start mongodb导入数据库文件 xx.ar
cat xx.ar| mongorestore -h localhost --port 27017 --drop --gzip --archive -vvvv --stopOnError安装 Robo 3T,创建连接
安装 Java
123brew cask search javabrew cask info javabrew cask install java下载 elasticsearch解压
12cd elasticsearch./bin/elasticsearch (这个窗口不能关)安装 VSCode,使用Setting Sync,安装插件
在 VSCode 中,alt + command + p 打开命令面板,输入 shell command 找到:Install‘code’ command in PAH,即可在终端中通过 code . 打开所在目录
移动端环境
安装工具
123npm install -g yarn react-native-clibrew install watchmanbrew install flow安装 Xcode
虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在Xcode -> Preferences -> Locations 菜单中检查一下是否装有选中的Command Line Tools。
安装 Android Studio
下载 SDK 1.8,注意不要使用 JDK 9.0,启动项目时会报错,如果安装了多个 JDK,要用如下指令指定使用哪个版本。
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_151.jdk/Contents/HomeAndroid Studio 中,File -> Project Structure 中, SDK Location 中,JDK location 取消勾选“Use embedded JDK”,输入框中写入上面导出对应的路径,为
/Library/Java/JavaVirtualMachines/jdk1.8.0_151.jdk/Contents/Home。下载 Android Studio,按步骤安装,注意需要翻墙安装 SDK。
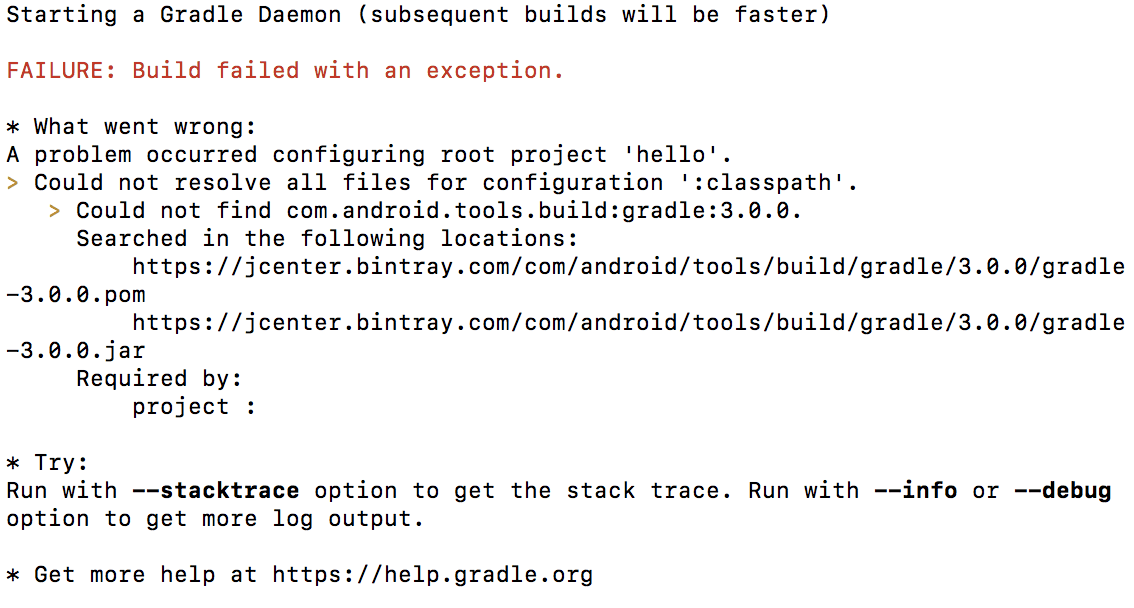
如果启动项目报如图所示错误,修改 android/build.gradle 文件如下:
123456789101112131415161718192021222324252627buildscript {repositories {/*解决图中所示错误*/maven { url 'https://maven.google.com' }jcenter()}dependencies {classpath 'com.android.tools.build:gradle:3.0.0'}}allprojects {repositories {mavenLocal()jcenter()/*解决找不到import com.facebook.react.ReactApplication;import com.facebook.react.ReactNativeHost;*/maven {url "$rootDir/../node_modules/react-native/android"}}}