最近看了《写给大家看的设计书》,对页面设计的原则有了基本的了解,以下是个人感觉书中比较好的内容,记录下来方便以后查看。
CRAP概念
复杂的设计原理在书中被浓缩为4个词,对比、重复、对齐和对和亲密性,英文首字母缩写为CRAP。
对比(Contrast):对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面。要想实现有效的对比,对比就必须强烈。
重复(Repetition):让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。不要把重复用的太滥,而应当尽量“采用多样性实现统一”。
对齐(Alignment):任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。元素之间会有一条看不见的线把它们连在一起,它会告诉读者,即使这些项并不靠近,但它们属于同一组。
亲密性(Proximity):彼此相关的项应当靠近,归组在一起。如果多个项彼此之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
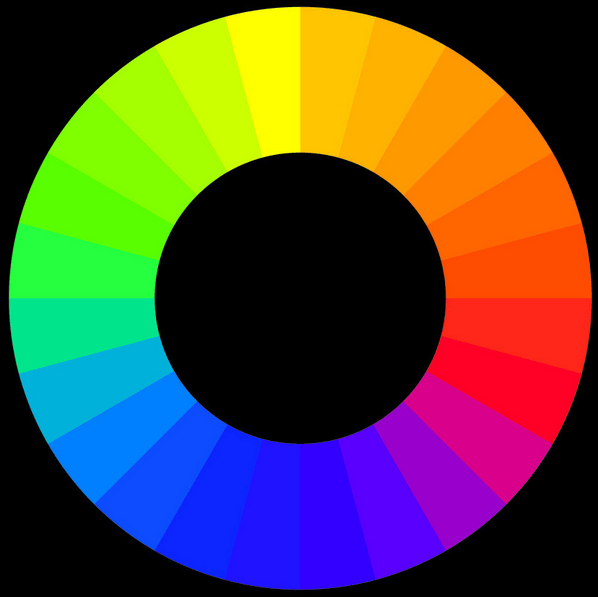
色轮的使用

- 类似色(analogous)组合由色轮上彼此相邻的颜色组成。
- 色轮上相对的颜色为互补色(complement),最佳搭配是一种作为主色,另一种用于强调。
- 彼此等间距的三种颜色通常会形成一个让人愉快的三色组(triad)。
- 从色轮的一边选择一种颜色,再在色轮上找不他对面的互补色两侧的颜色,称为分裂互补三色组(split triad)。
- 单色组合由一种色调及其相应的多种亮色和暗色组成。
小技巧
- 把所有大写都变为小写,只保留合适的首字母大写,这样能留出更多的空间,使标题更大、更醒目。
- 把圆角变为直角,可能会使外观更简洁、更突出。
- 要有意识地注意你是怎样阅读的,视线怎样移动的。
- 眯起眼睛,如果页面上的项超过3~5个,就要看看哪些孤立的元素可以归在一组了。
- 居中对齐会创建一种更正式、更稳重的外观,这种外观显得更为中规中矩,但通常也很乏味。
- 页面上直至用一种文本对齐。
- 绝对不要在左对齐的正文或缩进的文本上方将标题居中。
- 去掉Times Roman、Arial/Helvetica和Sand字体。
- 由于颜色组合而导致发生视觉抖动的原因通常是色质过于接近。
- 冷色(蓝色、绿色)总趋于后退,而暖色(红色、橙色)是趋近型的。如果要组合暖色和冷色,一定要少用些暖色。
- 制作logo可以使用分裂互补三色组。
- 不要对文本或图片的链接使用默认的蓝色。
- 不要把文本链接放在有边框的粗笨表单元格中。
- 正文不要用粗体,也不要占据整个页面的宽度。
- 不要使用荧光背景色,特别是不要使用荧光文字。
- 不要让用户移动滚动条,特别是不要让表的宽度超过600像素,否则用户在打印页面时会很恼火。
- Verdan字体是显示Web正文的一个绝好的选择。
- 有时名人名言使用Decorative字体非常合适。
- 向右上倾斜的字体产生一种前进的力量,向下倾斜的字体会产生一种反向的力量。