请求数据放在componentDidMount方法中的警告
需要请求数据的,或者使用redux触发action请求数据,最终会更新组件的state时,这种操作最好放在componentDidMount中,我以前总认为这种准备工作要放在constructor方法中,会报下面的警告。
类似数组的组件没有key属性的警告
类似数组的组件,如Col、li等,有多个值时需要加key属性,否则会报如下警告。
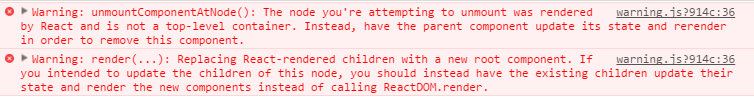
react组件销毁后渲染其它组件报警告
可以将react组件销毁后渲染其它组件报警告

IE11下报的render中Object类型错误
|
|
原因是jsx中调用generator函数返回的结果没有进行解构。将
改为
IE11下报的deprecated错误
|
|
这个很奇怪,是发现在根组件App的render方法中有console.log(this);导致的警告,不明白为什么。