BFC(块级格式化上下文)
块级格式化上下文,是一个独立的渲染区域,并且有一定的布局规则,可用于清除浮动,防止 margin 重叠等。
- BFC 区域不会与浮动元素重叠,浮动元素也會参与高度计算
- BFC 是页面上的一个独立容器,子元素不会影响到外面
- 哪些元素会生成 BFC
- 根元素
- float 不为 none 的元素
- position 为 fixed 和 absolute 的元素
- display 为 inline-block、table-cell、table-caption,flex,inline-flex 的元素
- overflow 不为 visible 的元素
overflow 的原理
要讲清楚这个解决方案的原理,首先需要了解块格式化上下文。块格式化上下文是 CSS 可视化渲染的一部分,它是一块区域,规定了内部块的渲染方式,以及浮动相互之间的影响关系,当元素设置了 overflow 样式且值不为 visible 时,该元素就构建了一个 BFC,BFC 在计算高度时,内部浮动元素的高度也要计算在内,也就是说即使 BFC 区域内只有一个浮动元素,BFC 的高度也不会发生塌缩,所以达到了清除浮动的目的。
垂直居中的方法
|
|
|
|
|
|
|
|
说一下块元素和行元素
块元素:独占一行,并且有自动填满父元素,可以设置 margin 和 padding 以及高度和宽度
行元素:不会独占一行,width 和 height 会失效,并且在垂直方向的 padding 和 margin 会失效
visibility=hidden, opacity=0,display:none
opacity=0该元素隐藏起来了,但不会改变页面布局,会触发该元素已经绑定的事件visibility=hidden该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件display=none把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样
float 的元素 display 是什么值
float 的元素,display 是 block。
z-index 的定位方法
z-index 属性设置元素的堆叠顺序,拥有更好堆叠顺序的元素会处于较低顺序元素之前, z-index 可以为负,且 z-index 只能在定位元素上奏效,该属性设置一个定位元素沿 z 轴的位置,如果为正数,离用户越近,为负数,离用户越远,它的属性值有 auto(默认,堆叠顺序与父元素相等),number,inherit(从父元素继承 z-index 属性的值)。
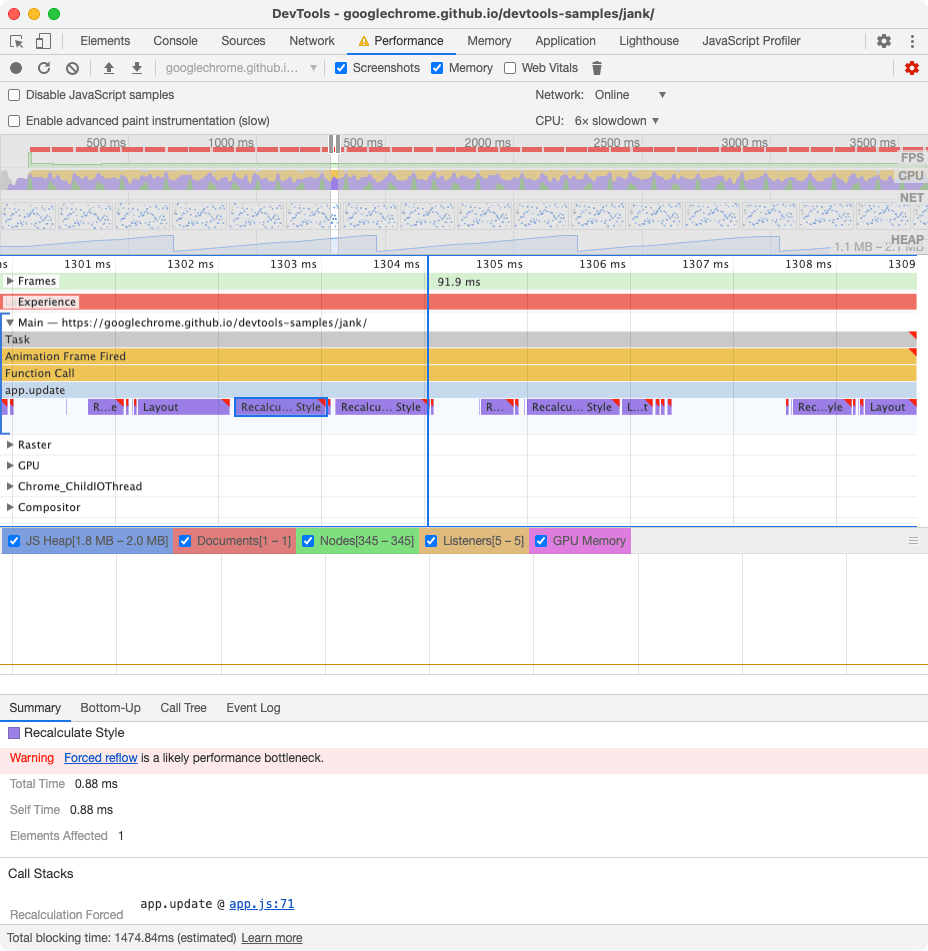
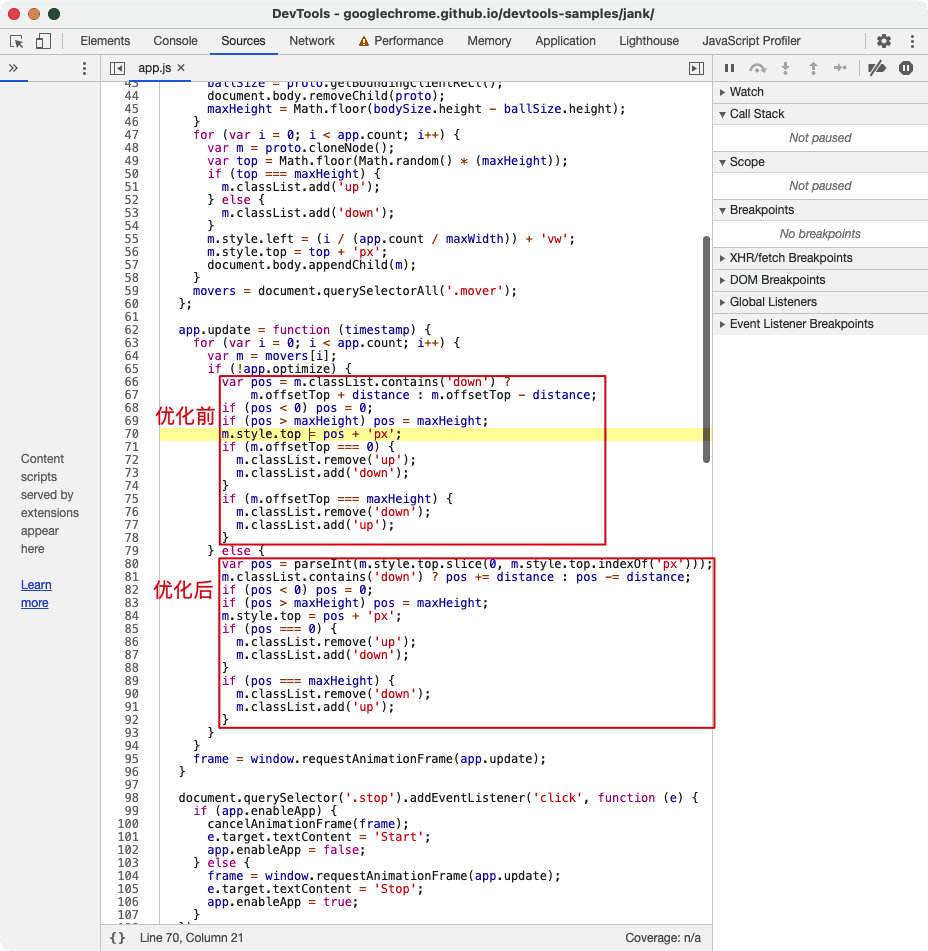
了解重绘和重排吗,知道怎么去减少重绘和重排吗,让文档脱离文档流有哪些方法
DOM 的变化影响到了预算内宿的几何属性比如宽高,浏览器重新计算元素的几何属性, 其他元素的几何属性也会受到影响,浏览器需要重新构造渲染书,这个过程称之为重排, 浏览器将受到影响的部分重新绘制在屏幕上 的过程称为重绘,引起重排重绘的原因有: 添加或者删除可见的 DOM 元素, 元素尺寸位置的改变 浏览器页面初始化, 浏览器窗口大小发生改变,重排一定导致重绘,重绘不一定导致重排, 减少重绘重排的方法有: 不在布局信息改变时做 DOM 查询, 使用 csstext,className 一次性改变属性 使用 fragment 对于多次重排的元素,比如说动画。使用绝对定位脱离文档流,使其不影响其他元素
js 动画 和 css 动画的区别
js 动画
首先,js动画是逐帧动画,几乎可以完成您想要的任何动画形式。但因为内容不同会增加生产负担,并且资源占用相对较大。但是它的优点也很明显:非常适合执行非常精致的动画,例如3D效果,人物或动物的急转弯等。但是,如果帧速率太低,则从一个帧到另一个帧的过渡很可能是不自然且不一致的。
缺点:
- JavaScript在浏览器的主线程中运行,还有其他JavaScript脚本、样式计算、布局、绘图任务需要在主线程中运行。干扰它们可能导致线程阻塞,从而导致帧丢失。
- 代码复杂度高于CSS动画。
优点:
- JavaScript动画控制能力很强,可以控制动画在播放过程中:开始、暂停、播放、终止、取消都可以完成。
- 动画效果比CSS3动画更丰富,一些动画效果,如曲线运动、冲击闪烁、视差滚动等效果,只有JavaScript动画才能完成。
- CSS3有兼容性问题,而JS大多数时候没有兼容性问题。
css 动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。当实现一些简单的滑动,翻转和其他特殊效果时,Css3非常方便,但是当你想要实现一些很酷的效果时,它的操作通常比js操作具有更多的冗余。
缺点:
- 运行过程的控制较弱,不可能附加事件绑定回调函数。 CSS动画只能暂停,无法在动画中找到特定的时间点,不能中途反转动画,无法更改时间比例,无法添加回调函数或将播放事件绑定到特定位置,并且没有进度报告
- 代码冗长。 如果您想使用CSS来实现稍微复杂一点的动画,那么CSS代码最终将变得非常繁琐。
优点:
- 浏览器可以优化动画。
- 代码相对简单,并且性能调整方向是固定的。
- 对于帧速率性能较差的低版本浏览器,CSS3可以自然降级,而JS需要编写其他代码。